Como Otimizar Efetivamente as Imagens para um Desempenho Rápido na Web
Você já se perguntou por que alguns sites carregam mais rápido do que outros ou por que algumas imagens parecem nítidas e claras, enquanto outras parecem borradas ou pixeladas? O segredo por trás da velocidade e da clareza das imagens está na otimização das imagens para a Web. Neste guia, explicaremos a importância da otimização de imagens para sites e forneceremos dicas essenciais para que suas imagens carreguem mais rapidamente, tenham melhor aparência e aprimorem a experiência do usuário.

Parte 1. O que é otimização de imagem?
A otimização de imagens refere-se ao processo de redução do tamanho de uma imagem sem sacrificar sua qualidade. Isso faz com que a imagem seja carregada mais rapidamente e, ao mesmo tempo, apareça nítida e clara na tela. As estratégias corretas de otimização de imagens ajudam a reduzir o tempo de carregamento da página, aprimoram o SEO e garantem uma melhor experiência do usuário. A compactação de imagens para sites é uma das técnicas mais comuns usadas nesse processo, garantindo que suas imagens não estejam prejudicando o desempenho do site.
Parte 2. Por que preciso de otimização de imagens?
- Tempos de carregamento rápidos: As imagens otimizadas carregam mais rapidamente, o que é fundamental para manter os visitantes envolvidos. Páginas mais rápidas significam taxas de rejeição mais baixas e maior satisfação do usuário, incentivando as pessoas a explorar mais o seu site.
- SEO aprimorado: Os mecanismos de pesquisa recompensam os sites de carregamento rápido com melhores classificações. A otimização adequada da imagem contribui para uma velocidade de página mais rápida, ajudando a melhorar seu SEO. Como o Google e outros mecanismos de pesquisa priorizam a experiência do usuário, as imagens otimizadas podem afetar positivamente a visibilidade do seu site.
- Experiência aprimorada do usuário: Ninguém gosta de esperar. Imagens otimizadas oferecem uma experiência de navegação tranquila, o que significa que os visitantes têm menos probabilidade de sair do site por frustração. Quanto mais rápido as imagens forem carregadas, maior será a probabilidade de os usuários permanecerem no site, interagirem com o conteúdo e se converterem em clientes ou assinantes.
Parte 3. 5 melhores dicas para otimizar imagens para a Web
A otimização de imagens para seu site pode parecer complicada no início, mas é bastante simples com as ferramentas e estratégias certas. Aqui estão cinco das melhores maneiras de garantir que suas imagens sejam totalmente otimizadas para a Web:
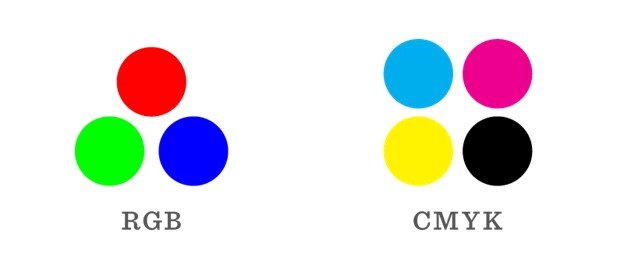
Dica 1. Salve as imagens no espaço de cor adequado
A escolha do espaço de cores correto para suas imagens pode desempenhar um papel fundamental na qualidade da imagem e no tamanho do arquivo. Espaços de cores como RGB são ideais para telas digitais, enquanto CMYK é normalmente usado para impressão. Salvar imagens no espaço de cores apropriado garante que elas sejam exibidas com precisão nas telas sem aumentar desnecessariamente o tamanho do arquivo.

O uso do espaço de cores RGB para imagens da Web garante tempos de carregamento mais rápidos e uma representação mais precisa das cores. Essa pequena medida pode fazer uma enorme diferença no aprimoramento da qualidade e do desempenho de suas imagens.
Dica 2. Comprima os tamanhos das imagens
Para uso na Web, recomenda-se manter o tamanho dos arquivos de imagem abaixo de 2 MB para garantir o carregamento rápido da página e manter a nitidez. A qualidade da imagem depende de fatores como tamanho do arquivo e configurações de compactação. Aplicando uma compactação de 70-80%, normalmente é possível obter um equilíbrio entre tamanho de arquivo pequeno e boa qualidade visual.
HitPaw Conversor de Vídeo é um software avançado que não só permite compactar e redimensionar imagens, mas também oferece suporte à conversão de imagens. Você pode reduzir o tamanho do arquivo de suas imagens sem sacrificar a qualidade, tornando o carregamento do seu site mais rápido.
HitPaw Conversor de Vídeo - Soluções de vídeo tudo em um para Windows e Mac
Verificado com segurança. 254.145 pessoas fizeram o download.
- Compressão rápida: Comprima imagens rapidamente sem comprometer a qualidade.
- Suporte a vários formatos: JPEG, PNG, WebP, TIFF e muito mais.
- Interface simples: Fácil para iniciantes e profissionais.
- Configurações personalizadas: Ajuste a taxa de compressão para demandas específicas.
- Processamento em lote: Comprimir várias imagens simultaneamente.
Verificado com segurança. 254.145 pessoas fizeram o download.
Guia passo a passo para compactar imagens
O HitPaw Conversor de Vídeo oferece uma maneira fácil e eficiente de compactar imagens para a Web, mantendo a qualidade ideal. Aqui está um guia passo a passo para usar o recurso de compressão de imagens:
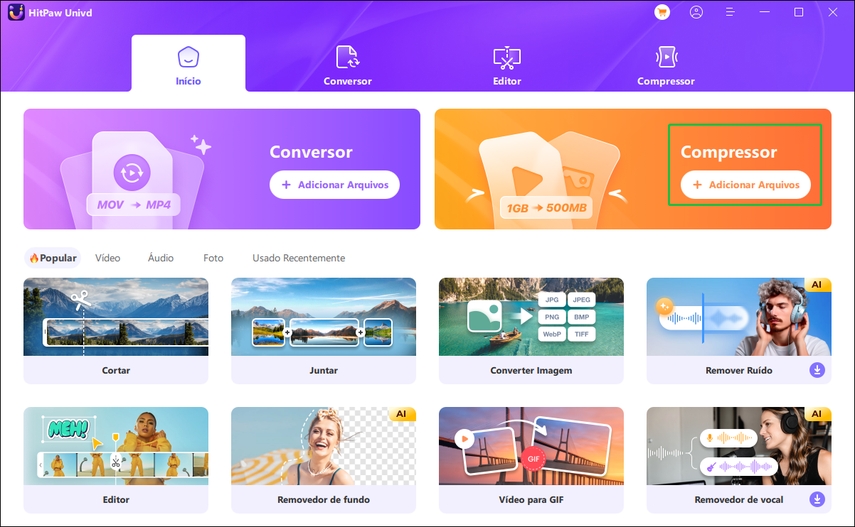
Passo 1: Instale e inicie o HitPaw Conversor de Vídeo
Primeiro, baixe e instale o HitPaw Conversor de Vídeo em seu computador. Depois de instalado, abra o software e navegue até o recurso Video/Image Compressor na seção Toolbox .

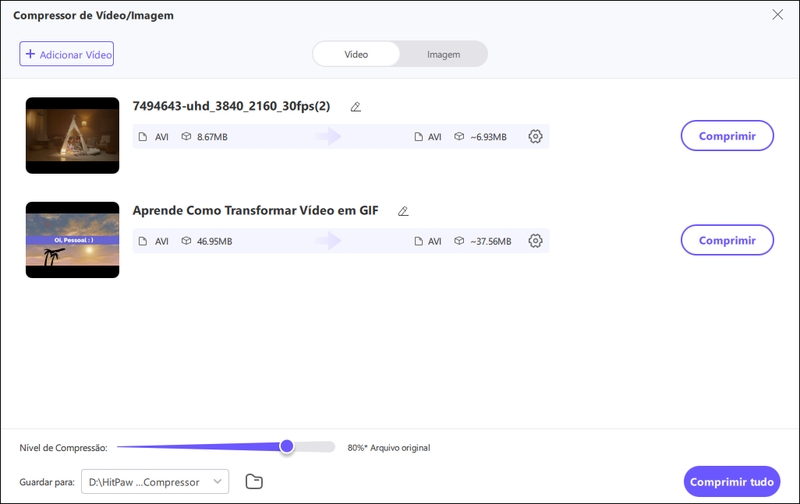
Passo 2: Adicione sua imagem
Em seguida, clique no botão Add Image para carregar a imagem que você deseja compactar. Você pode selecionar várias imagens de uma vez, se necessário. Se desejar, você pode renomear a imagem clicando no ícone de caneta ao lado do arquivo.

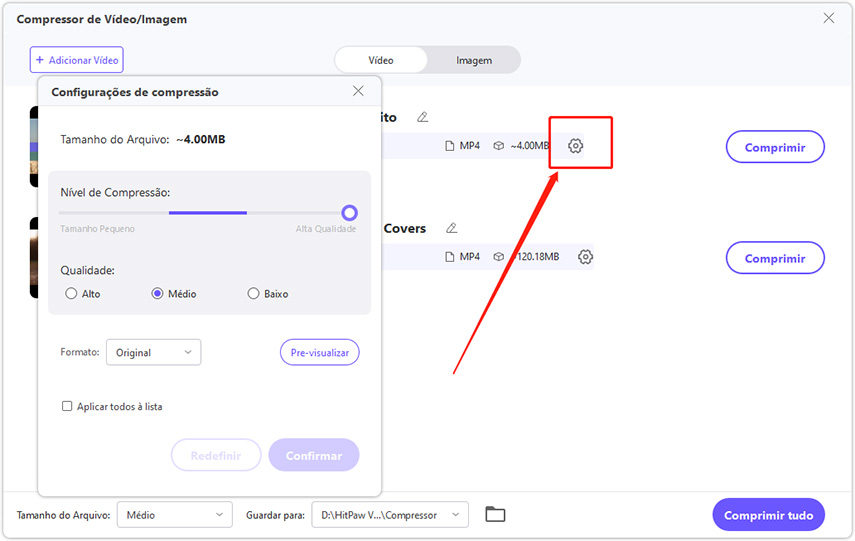
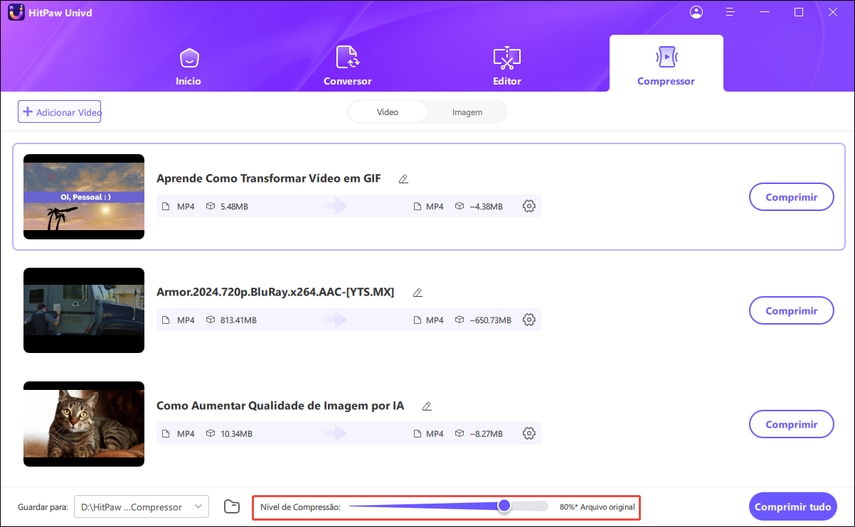
Passo 3: Selecione as configurações de compactação
Clique no ícone de engrenagem ao lado do arquivo de imagem para abrir as configurações de compactação. A partir daí, você pode escolher um nível de compactação e uma qualidade apropriados para a imagem. Se você quiser aplicar as mesmas configurações de compactação a todas as imagens da lista, basta marcar a opção "Apply all to list" . Isso garante que o nível de compactação escolhido será aplicado a todas as imagens que você adicionou.

Depois de fazer sua seleção, clique no botão Confirm para salvar suas configurações. No canto inferior esquerdo, você verá a opção de ajustar o nível de compactação - normalmente, recomenda-se um nível de compactação médio para obter um equilíbrio entre qualidade e tamanho do arquivo. Você também pode ver o tamanho esperado das imagens antes e depois da compactação na lista de arquivos.

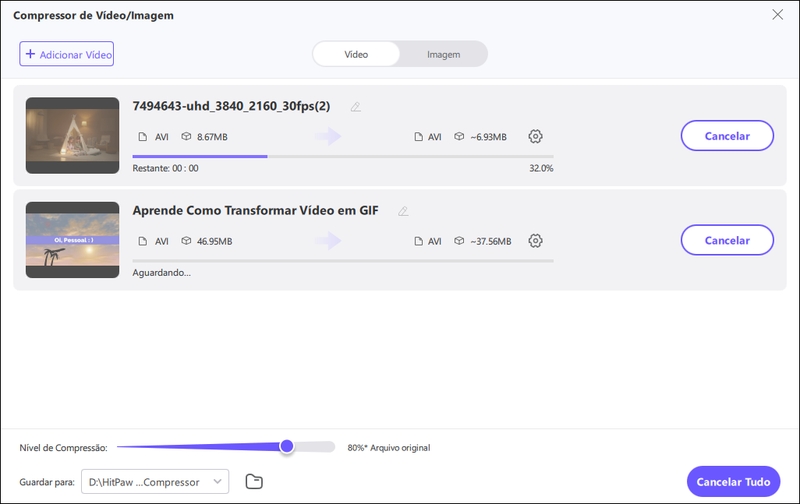
Passo 4: Iniciar a compactação
Por fim, clique no botão Compress para começar a compactar a imagem. Após a conclusão do processo, você poderá acessar facilmente a imagem compactada na pasta de saída.

Dica 3. Escolha o formato de arquivo correto
A escolha do formato de arquivo correto é essencial para equilibrar a qualidade e o tamanho do arquivo. Veja a seguir um detalhamento dos formatos de arquivo mais comuns e como eles afetam o desempenho do seu site.

1. JPG
JPEG é um dos formatos mais comumente usados para fotografias e imagens com muitas cores. Ele oferece um ótimo equilíbrio entre visuais de alta qualidade e tamanho de arquivo reduzido, o que o torna ideal para imagens que não precisam de transparência.

Prós
- Compressão de alta qualidade com perda mínima de qualidade.
- Tamanho de arquivo menor, o que o torna ideal para imagens grandes.
- Amplamente suportado em todos os navegadores.
Contras
- Compressão com perdas .
- Não é adequado para imagens com transparência.
2. PNG
PNG é perfeito para imagens com transparência ou imagens que exigem um nível maior de detalhes, como logotipos ou ilustrações. Embora o tamanho do arquivo possa ser maior em comparação com o JPEG, a qualidade permanece impecável.

Prós
- Imagens de alta qualidade sem perda de dados.
- Oferece suporte à transparência, o que é ideal para logotipos, sobreposições e elementos da Web.
- Excelente para imagens com texto e bordas nítidas, preservando a clareza.
Contras
- Tamanhos de arquivo maiores em comparação com JPEG, o que pode afetar o tempo de carregamento.
- Não é ideal para fotografias ou imagens com muitas cores.
3. GIF
GIF é um formato amplamente usado para imagens com cores limitadas, animações e gráficos simples. Ele suporta transparência, mas é limitado a 256 cores, o que o torna menos adequado para imagens complexas.
Prós
- Suporta animações, o que o torna perfeito para vídeos ou efeitos simples e em loop.
- Ideal para gráficos e ilustrações simples, como botões e ícones.
- Tamanhos de arquivo menores para imagens básicas, ajudando a melhorar a velocidade de carregamento do site.
Contras
- Limitado a 256 cores, o que o torna inadequado para imagens de alta qualidade ou fotografias detalhadas.
- Não é ideal para imagens complexas que exigem uma ampla gama de cores, como gradientes ou texturas sutis.
4. SVG
SVG é um formato vetorial ideal para uso na Web. Diferentemente das imagens rasterizadas , os SVGs são compostos de linhas, formas e texto, o que os torna infinitamente escaláveis sem perda de qualidade. Eles são perfeitos para logotipos, ícones e ilustrações simples.

Prós
- Escalável sem perda de qualidade, ideal para web design responsivo.
- Arquivos de tamanho reduzido para gráficos e ilustrações simples.
- Pode ser editado diretamente no código, o que facilita a modificação.
Contras
- Não é adequado para fotografias ou imagens com detalhes complexos.
- Pode exigir habilidades técnicas mais avançadas para criar e otimizar em comparação com outros formatos.
Dica 4. Otimize para telas de alta resolução com vários tamanhos de imagem
Com os dispositivos móveis se tornando o principal meio de acesso ao conteúdo digital, eles agora apresentam telas com resolução muito mais alta em comparação com as telas tradicionais de desktop. Essas telas de alta densidade, geralmente chamadas de HiDPI, Retina ou alta densidade de pixels , proporcionam visuais mais vívidos e detalhados.

Em contrapartida, as telas de desktop geralmente têm uma resolução de 72 PPI. Quando uma imagem de 72 PPI é visualizada em um dispositivo móvel, ela parece menos nítida do que quando visualizada em um desktop, pois a imagem não tem a densidade de pixels necessária para corresponder à clareza das telas de alta resolução.
Para garantir que as imagens pareçam nítidas em dispositivos móveis e de desktop, softwares de design gráfico como o Adobe Photoshop e o Illustrator oferecem duas opções principais:
- 1. Exporte com resolução @2x ou @3x: Essa técnica gera versões de imagem que são 2x ou 3x o tamanho original . Em dispositivos móveis, o navegador exibirá automaticamente a versão de resolução mais alta, garantindo que a imagem permaneça nítida sem atrapalhar o layout.
- 2. Exporte em uma resolução de pixels mais alta: Outra opção é aumentar a resolução, como salvar a imagem em 96 ou 150 PPI. Embora isso aumente a nitidez da imagem em telas de alta resolução, também resulta em tamanhos de arquivo maiores devido aos pixels adicionais adicionados.
Dica 5. Aumente as dimensões de imagens pequenas em 115% para melhorar a nitidez
Às vezes, as imagens menores podem parecer pixeladas ou borradas, especialmente em telas de alta resolução. Se você já tentou aumentar o zoom em uma imagem pequena e viu que ela não estava nítida ou estava borrada, sabe como a nitidez da imagem é importante. Aumentar as dimensões da imagem em cerca de 115% pode melhorar a clareza e fazer com que a imagem pareça mais nítida.
Esse método funciona bem para imagens que precisam manter a alta qualidade, como imagens de produtos ou gráficos detalhados. Ao ampliar ligeiramente a imagem, você permite a exibição de mais pixels, o que ajuda a melhorar a nitidez da imagem, especialmente quando visualizada em telas maiores ou em formatos de alta definição.
Conclusão
Seguindo essas cinco dicas, você pode garantir que as imagens do seu site sejam otimizadas para desempenho, qualidade e velocidade. Lembre-se de que a compactação de imagens para sites, a escolha dos formatos de arquivo corretos e o uso de ferramentas eficientes como o HitPaw Conversor de Vídeo são Passos essenciais para garantir que seu site tenha o melhor desempenho possível.







 HitPaw FotorPea
HitPaw FotorPea HitPaw VikPea
HitPaw VikPea




Compartilhar este artigo:
Selecionar a classificação do produto:
Antônio García
Editor-em-Chefe
Trabalho como freelancer há mais de cinco anos. Sempre fico impressionado quando descubro coisas novas e os conhecimentos mais recentes. Acho que a vida não tem limites, mas eu não conheço limites.
Ver todos os ArtigosDeixar um Comentário
Criar sua avaliação sobre os artigos do HitPaw