O Que é um Arquivo SVG e Como Convertê-lo
Os arquivos SVG surgiram como um formato versátil e amplamente utilizado. Mas o que é exatamente um arquivo SVG? Como ele difere de outros formatos de imagem, como o JPG? E por que você deveria considerar o uso de arquivos SVG em seus projetos? Neste guia, vamos nos aprofundar nos detalhes dos arquivos SVG, explorando suas características, benefícios, métodos de criação e comparação com os arquivos JPG.

Parte 1. O que é um arquivo SVG?
O que são arquivos SVG? Um arquivo SVG é um tipo de formato de imagem vetorial baseado em XML que permite a criação e a exibição de gráficos escalonáveis. Ao contrário dos formatos de imagem raster, como JPG ou PNG, que são compostos de pixels e podem perder qualidade quando redimensionados, os arquivos SVG são independentes de resolução. Isso significa que eles podem ser dimensionados para qualquer tamanho sem perder a clareza ou a nitidez, o que os torna ideais para web design responsivo, logotipos, ícones e outros elementos gráficos.
Parte 2. Por que usar um arquivo SVG?
- Escalabilidade: O formato de arquivo SVG pode ser ampliado ou reduzido sem perda de qualidade, o que o torna adequado para telas de alta resolução e design responsivo.
- Tamanho de arquivo pequeno: o tipo de arquivo .SVG é normalmente menor em comparação com as imagens rasterizadas, o que resulta em tempos de carregamento mais rápidos para páginas da Web e menor uso de largura de banda.
- Editabilidade: Os arquivos SVG são editáveis por meio de editores de texto ou software de gráficos vetoriais, o que permite a fácil personalização e modificação de formas, cores e outros atributos.
- Acessibilidade: Os arquivos SVG podem ser facilmente estilizados com CSS, tornando-os acessíveis a leitores de tela e tecnologias assistivas para usuários com deficiência visual.
- Animação: o tipo de arquivo .SVG suporta animação por meio de CSS ou JavaScript, permitindo a criação de gráficos interativos e dinâmicos.
- Otimização de mecanismos de pesquisa : Os arquivos SVG são indexados por mecanismos de pesquisa, contribuindo para um melhor desempenho de SEO em comparação com imagens rasterizadas.
Parte 3. Como criar um arquivo SVG?
Uso de software de gráficos vetoriais:
- Abra um software de gráficos vetoriais, como o Adobe Illustrator, o Inkscape ou o Sketch.
- Crie ou importe seu trabalho artístico e elementos de design.
- Salve o arquivo no formato SVG selecionando "Salvar como" ou "Exportar" e escolhendo SVG como o formato de arquivo.
Conversão de outros formatos:
- Use conversores on-line ou ferramentas de software para converter imagens vetoriais ou rasterizadas existentes para o formato SVG.
- Carregue seu arquivo de imagem no conversor e selecione SVG como o formato de saída.
- Faça o download do arquivo SVG convertido para seu computador.
Parte 4. JPG vs SVG: qual é o melhor?
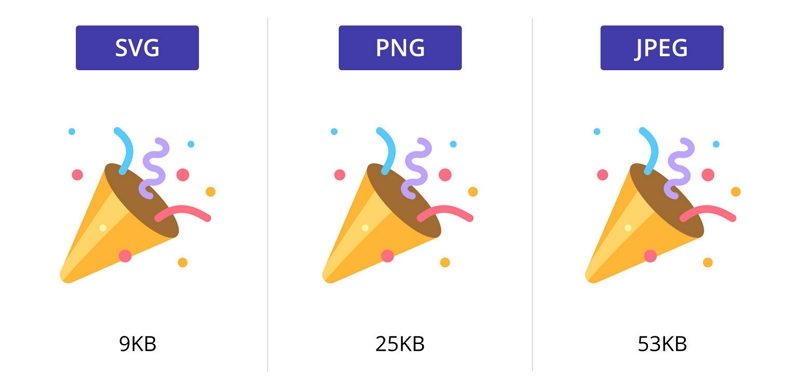
A comparação entre SVG, PNG e JPG envolve compreender os pontos fortes e fracos de cada formato e determinar qual é o mais adequado para tipos específicos de imagens e casos de uso. Aqui está uma análise detalhada:

SVG
Vantagens:
- Escalabilidade: Pode ser redimensionado para qualquer dimensão sem perda de qualidade.
- Tamanho do arquivo: Para imagens com formas simples e cores limitadas, os arquivos SVG podem ser muito pequenos.
- Editabilidade: Facilmente editáveis usando editores de texto e software de gráficos vetoriais. Baseados em código, o que os torna flexíveis para os desenvolvedores.
- Interatividade e animação: Oferece suporte a interatividade e animação, útil para gráficos da Web e elementos interativos.
- Transparência: Oferece suporte à transparência.
Desvantagens:
- Imagens complexas: Não é adequado para imagens complexas, como fotografias, devido ao tamanho maior dos arquivos e à maior complexidade.
- Desempenho: Pode ser mais trabalhoso para os navegadores ao exibir SVGs muito complexos.
- Suporte: Embora amplamente suportados, os navegadores e clientes de e-mail mais antigos podem ter problemas para renderizar corretamente os SVGs.
PNG
Vantagens:
- Compressão sem perdas: Retém todos os dados da imagem, garantindo alta qualidade.
- Transparência: Oferece suporte à transparência e a vários níveis de opacidade, o que o torna ideal para sobrepor imagens em diferentes planos de fundo.
- Qualidade: Melhor para imagens que exigem detalhes precisos e bordas nítidas, como texto, logotipos e ícones.
- Edição: Suporta camadas e outros recursos em softwares de edição sem perder a qualidade.
Desvantagens:
- Tamanho do arquivo: Geralmente, os tamanhos de arquivo são maiores em comparação com JPG, especialmente para imagens complexas.
- Desempenho na Web: Arquivos maiores podem levar a tempos de carregamento mais lentos nas páginas da Web.
JPG
Vantagens:
- Imagens fotográficas: Ideal para fotografias e imagens com gradientes de cores complexos.
- Compressão: Usa compactação com perdas para reduzir o tamanho do arquivo, que pode ser ajustado para equilibrar a qualidade e o tamanho do arquivo.
- Suporte generalizado: Suporte universal em todos os dispositivos, navegadores da Web e editores de imagem.
- Tamanho do arquivo: Geralmente, o tamanho do arquivo é menor em comparação com o PNG.
Desvantagens:
- Perda de qualidade: Toda vez que um JPG é editado e salvo, ele perde um pouco de qualidade devido à sua compactação com perdas.
- Não escalável: Perde a qualidade quando redimensionado, causando pixelização e embaçamento.
- Sem transparência: Não oferece suporte à transparência, o que limita seu uso para sobrepor imagens em planos de fundo.
Parte 5. Como converter arquivos SVG com facilidade?
A versatilidade e a escalabilidade dos arquivos SVG fizeram deles uma escolha popular para vários projetos de design gráfico. No entanto, pode chegar um momento em que você precise converter arquivos SVG em um formato diferente para fins de compatibilidade ou edição. É aí que entra a HitPaw Conversor de Vídeo é útil.
O Conversor de imagens o recurso SVG do HitPaw Conversor de Vídeo permite a conversão de SVG para os formatos de imagem mais comuns, como JPG, JPEG, PNG, BMP, etc.
Principais recursos do HitPaw Conversor de Vídeo
O HitPaw Conversor de Vídeo oferece uma série de benefícios que o tornam a escolha ideal para a conversão de arquivos SVG:
- Formatos de saída versáteis: Se você precisa converter arquivos SVG para JPG, PNG, BMP ou outros formatos de imagem populares, a HitPaw tem tudo o que você precisa com sua extensa lista de formatos de saída suportados.
- Conversão em lote: Economize tempo e esforço convertendo vários arquivos SVG para o formato desejado de uma só vez.
- Além de suportar o formato SVG, também suporta a conversão de qualquer outro formato de imagem.
- Conversão em alta velocidade: O HitPaw Conversor de Vídeo utiliza tecnologia avançada para garantir a conversão rápida e eficiente de arquivos SVG sem comprometer a qualidade.
- Interface amigável ao usuário: A interface intuitiva da HitPaw facilita a navegação e o uso eficaz do software por usuários de todos os níveis de habilidade.
Como converter arquivos SVG usando o HitPaw Conversor de Vídeo
-
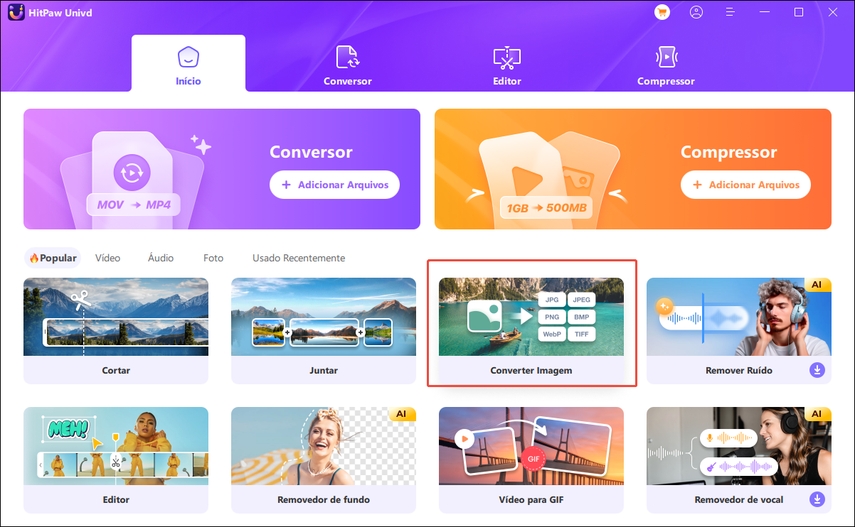
Passo 1. Inicie o HitPaw Conversor de Vídeo e vá para a guia Toolbox . Escolha a função Image Converter.

-
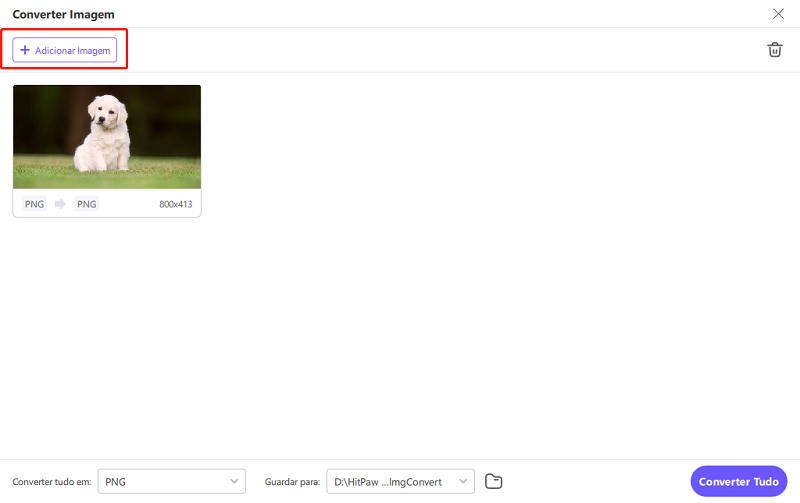
Passo 2. Clique em "Add image" para importar seu arquivo SVG. Você pode importar quantos arquivos SVG forem necessários.

-
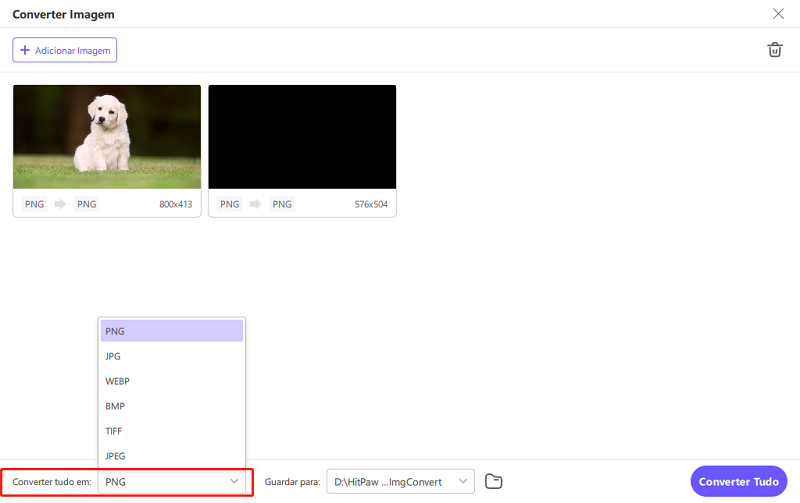
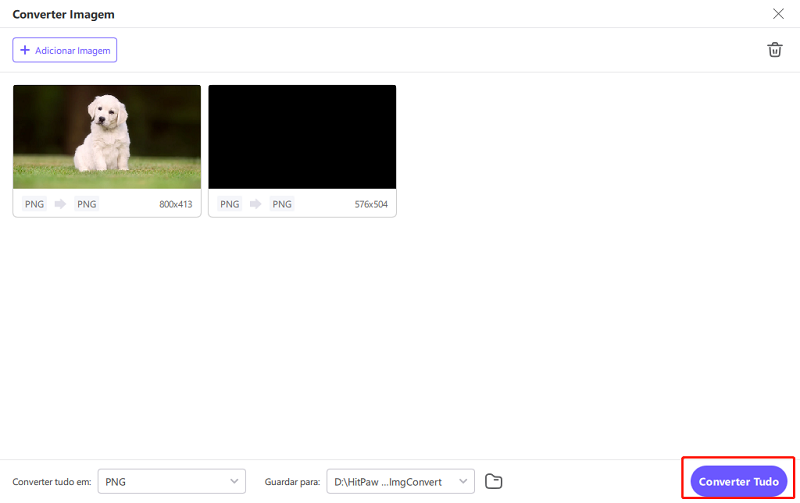
Passo 3. Na opção "Convert all to" , selecione o formato de saída desejado. O HitPaw Conversor de Vídeo suporta vários formatos de saída, incluindo JPG, WEBP, PNG, BMP, TIFF e JPEG. Além disso, escolha o diretório de saída para as imagens convertidas na opção "Save to" .

-
Passo 4. Depois de selecionar o formato de saída e o diretório, clique no botão Convert All para iniciar o processo de conversão. O HitPaw Conversor de Vídeo converterá com eficiência seus arquivos SVG para o formato escolhido.

Seguindo essas Passos, você pode converter facilmente qualquer arquivo SVG para o formato de sua preferência usando o HitPaw Conversor de Vídeo.
Conclusão
Os arquivos SVG oferecem uma ampla gama de benefícios em relação aos formatos tradicionais de imagem rasterizada, como JPG, incluindo escalabilidade, tamanho de arquivo pequeno, capacidade de edição, acessibilidade, suporte a animação e vantagens de SEO.
Ao compreender as características e as vantagens dos arquivos SVG, os designers e desenvolvedores podem aproveitar seu poder para criar experiências digitais visualmente impressionantes e altamente funcionais. Quer esteja projetando sites, aplicativos móveis ou materiais impressos, os arquivos SVG são uma ferramenta indispensável em seu arsenal criativo. Você pode converter arquivos SVG sem problemas usando a ferramenta HitPaw Image Converter .










 HitPaw FotorPea
HitPaw FotorPea HitPaw VikPea
HitPaw VikPea




Compartilhar este artigo:
Selecionar a classificação do produto:
Antônio García
Editor-em-Chefe
Trabalho como freelancer há mais de cinco anos. Sempre fico impressionado quando descubro coisas novas e os conhecimentos mais recentes. Acho que a vida não tem limites, mas eu não conheço limites.
Ver todos os ArtigosDeixar um Comentário
Criar sua avaliação sobre os artigos do HitPaw