Comparando JPEG, WEBP e PNG: Principais Formatos de Imagem Explicados
As imagens são essenciais para qualquer site, aprimorando o apelo visual e a experiência do usuário. Entretanto, as imagens também podem afetar o tempo de carregamento do site, o que torna essencial otimizá-las para uso na Web. Uma maneira de fazer isso é usar o formato de imagem correto. Atualmente, JPEG, WEBP e PNG são os formatos de imagem mais usados nos sites. No entanto, muitas pessoas acham difícil determinar qual formato é o melhor para suas necessidades. Se não tiver certeza de qual escolher, você veio ao lugar certo. Neste guia, compararemos JPEG vs. WEBP vs. PNG para ajudá-lo a decidir qual é o formato de imagem ideal para o seu site.
Parte 1: O que são JPEG, WEBP e PNG?
Cada formato de imagem tem recursos e capacidades exclusivos. A seguir, apresentamos uma visão geral de cada formato para ajudá-lo a entender melhor suas diferenças e vantagens.
1. JPEG

O JPEG, criado em 1986, é um dos formatos de imagem mais antigos e mais amplamente usados. Ele é compatível com vários dispositivos, incluindo câmeras, smartphones e smart TVs. Uma de suas maiores vantagens é seu amplo suporte em sites, o que o torna uma opção popular para uso on-line.
Outra vantagem desse formato é que ele oferece imagens vívidas e contém milhões de cores. A melhor parte desse formato é seu suporte universal em todos os navegadores da Web e sua capacidade de produzir arquivos de tamanho pequeno.
Prós
- O JPEG oferece arquivos de tamanho pequeno para carregamento rápido.
- Compatível com quase todos os dispositivos e plataformas, incluindo Windows, macOS, Android e iOS.
- Excelente formato para imagens complexas e com muitas cores.
- O formato de imagem pode ser facilmente convertido em outros formatos de imagem, como PNG, WEBP e AVIF.
Contras
- Não oferece suporte à transparência.
- A qualidade desse formato de imagem se degrada com edições ou compressão repetidas.
Aplicativos: Fotografia, conteúdo da Web e mídia social.
2. WebP

Quando comparamos WEBP com PNG e WEBP com JPEG, esse formato de imagem é relativamente novo. Desenvolvido pelo Google, o WEBP oferece compactação avançada com e sem perdas para imagens da Internet. Ele permite que os usuários criem arquivos de imagem menores, melhorando o desempenho geral do site e a velocidade de carregamento.
Inicialmente, o WEBP não era compatível com todos os navegadores da Web, o que limitou sua adoção inicial. No entanto, com o tempo, ele ganhou compatibilidade com a maioria dos navegadores e se tornou um dos melhores formatos de imagem para sites.
Prós
- Oferece compactação superior para tamanhos de arquivo menores sem perda de qualidade.
- Oferece suporte à compactação com e sem perdas.
- Suporte a transparência e animação.
- Melhora o desempenho geral do site, garantindo tempos de carregamento mais rápidos.
Contras
- O WEBP tem compatibilidade limitada com navegadores mais antigos
- Requer formatos de fallback para alguns usuários.
Aplicativos: Sites, plataformas de comércio eletrônico e casos de uso digital modernos.
3. PNG

O PNG é um dos formatos de imagem mais populares da Internet. É a escolha ideal para design gráfico e imagens de sites. Ele suporta milhões de cores, portanto, as imagens são mais nítidas e realistas. A principal vantagem de usar esse formato de imagem são os algoritmos de compactação sem perdas. Quando uma imagem é compactada, ela não perde nenhum dado ou qualidade. Além disso, o PNG suporta transparência e um canal alfa, o que o torna a opção ideal para gráficos e logotipos que exigem um fundo transparente.
Prós
- O PNG não perde a qualidade da imagem quando compactado e é menor que o JPEG.
- Suporta fundo transparente, a opção ideal para gráficos e logotipos.
- Compatível com todos os principais navegadores e ferramentas de edição de imagens.
Contras
- Arquivos de tamanho maior afetam o tempo de carregamento dos sites.
- Não é adequado para ambientes de alta velocidade, como o comércio eletrônico.
Aplicativos: Logotipos, ícones e imagens que exigem transparência.
Parte 2: O melhor formato de imagem para WordPress: JPEG vs. WEBP vs. PNG

A escolha dos formatos de imagem corretos para seu site é crucial, pois eles podem melhorar significativamente os tempos de carregamento e o desempenho geral. Nesta seção, compararemos JPEG vs. WEBP vs. PNG para ajudá-lo a determinar qual é o melhor formato para o WordPress.
1. JPEG para WordPress
O JPEG é uma excelente opção para sites WordPress, especialmente para imagens com muitas cores. Como mencionado acima, esse formato de imagem suporta imagens vívidas e contém milhões de cores. Além disso, sua capacidade de compactar imagens em tamanhos de arquivo menores sem perder significativamente a qualidade o torna ideal para manter tempos de carregamento mais rápidos.
Prós
- Os usuários podem compactar as imagens em tamanhos menores.
- Oferece um tempo de carregamento rápido.
- Compatível com todos os navegadores e plug-ins do WordPress.
Contras
- O formato não é compatível com transparência
- Oferece qualidade moderada para imagens detalhadas.
2. WEBP para WordPress
O WEBP está se tornando uma opção cada vez mais popular para sites do WordPress devido aos seus recursos superiores de compactação, com e sem perdas. Esse formato de imagem permite que você crie arquivos de imagem menores sem sacrificar a qualidade da imagem, o que é melhor para melhorar o desempenho do site.
Prós
- WEBP vs JPEG: o WEBP tem arquivos menores do que o JPEG.
- Melhorou o desempenho geral de seu site, proporcionando um tempo de carregamento mais rápido.
- Formato compatível com navegadores modernos, incluindo Google Chrome, Microsoft Edge e outros.
Contras
- Apresenta problemas de compatibilidade com navegadores mais antigos, como o Microsoft Explorer, a menos que sejam fornecidas imagens de reserva.
3. PNG para WordPress
Quando se trata de gráficos, logotipos, ícones e imagens que exigem transparência, o PNG é um formato de imagem amplamente usado para WordPress. Um dos principais recursos do PNG é sua capacidade de salvar imagens de alta qualidade sem sacrificar a clareza ou os detalhes. Embora o PNG ofereça excelente qualidade e compactação sem perdas, o tempo de download pode ser mais lento.
Prós
- Excelente opção para logotipos, ícones e gráficos com transparência
- Oferece compactação sem perdas, ideal para imagens de alta qualidade.
Contras
- Arquivos grandes podem reduzir a velocidade da página.
- Requer mais tempo para baixar imagens em comparação com WEBP e JPEG
Principais conclusões: Depois de comparar JPEG vs. WEBP vs. PNG, o melhor formato de imagem para WordPress depende de suas necessidades. Em geral, o WEBP é a melhor opção para aumentar o desempenho geral dos sites do WordPress, enquanto o JPEG funciona para fotografias mais simples e o PNG é indispensável para necessidades de transparência.
Parte 3: Comparação de recursos - JPEG vs. WEBP vs. PNG
Se ainda não tiver certeza de qual formato é o melhor para você, criamos uma tabela de comparação abaixo que destaca os principais recursos de JPEG, WEBP e PNG. Isso o ajudará a entender melhor os pontos fortes de cada formato e a tomar uma decisão informada.
Recursos
JPEG
WEBP
PNG
Tipo de compressão
Perda
Com e sem perdas
Sem perdas
Tamanho do arquivo
Pequeno
Menor que JPEG/png
Maior
Qualidade da imagem
Ideal para fotos; degrada-se com as edições
Excelente; equilíbrio de qualidade
Alta; manter a qualidade
Suporte à transparência
Não
Sim
Sim
Suporte à animação
Não
Sim
Não
Compatibilidade com o navegador
Amplamente suportado
Navegadores modernos
Com suporte universal
Caso de uso ideal
Fotografia
Otimização da Web
Necessidades de gráficos e transparência
Parte 4: [Dicas de bônus] Como converter facilmente entre JPEG, WEBP e PNG
Todos os três formatos de imagem, JPEG, WEBP e PNG, são amplamente usados em sites, cada um com vantagens e desvantagens. Dependendo de suas necessidades específicas, você pode converter facilmente entre esses formatos para otimizar o desempenho do seu site e a qualidade da imagem. O formato HitPaw Conversor de Vídeo é a opção perfeita para converter facilmente formatos de imagem. Esse programa permite que os usuários alternem entre formatos de imagem sem comprometer a qualidade original. Ele é compatível com vários formatos de imagem, incluindo WEBP, PNG, JPEG, AVIF e TIFF. Além disso, oferece recursos como processamento em lote, permitindo que os usuários convertam sem esforço várias imagens de uma só vez, economizando tempo e esforço.
Principais recursos do HitPaw Conversor de Vídeo
HitPaw Conversor de Vídeo - Soluções de vídeo tudo em um para Windows e Mac
Verificado com segurança. 254.145 pessoas fizeram o download.
- Converta imagens sem problemas: O HitPaw Conversor de Vídeo permite que os usuários convertam imagens entre os formatos JPEG, WEBP e PNG. Seja WEBP x JPEG ou WEBP x PNG, você pode alternar facilmente entre esses formatos sem complicações.
- Compatibilidade de formato: A HitPaw é compatível com vários formatos de imagem, incluindo JPEG, PNG, AVIF, WEBP e TIFF.
- Processamento em lote: O programa permite que os usuários convertam várias imagens simultaneamente, economizando tempo e esforço.
- Saída de alta qualidade: Com a ajuda desse programa, os usuários podem converter imagens sem perder a qualidade original. Ele fornece resultados de alta qualidade, garantindo que os usuários não possam baixar imagens borradas.
- Interface intuitiva: Ele oferece uma interface intuitiva, que é melhor para usuários iniciantes e não técnicos. Os usuários podem converter facilmente seus formatos de imagem sem ajuda profissional.
Verificado com segurança. 254.145 pessoas fizeram o download.
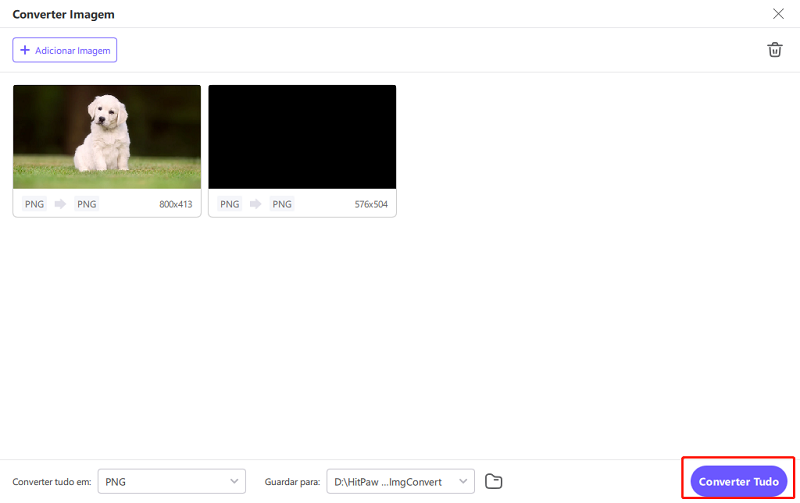
Passos para converter imagens
Siga as instruções abaixo para converter JPEG vs WEBP vs PNG com o HitPaw Conversor de Vídeo:
-
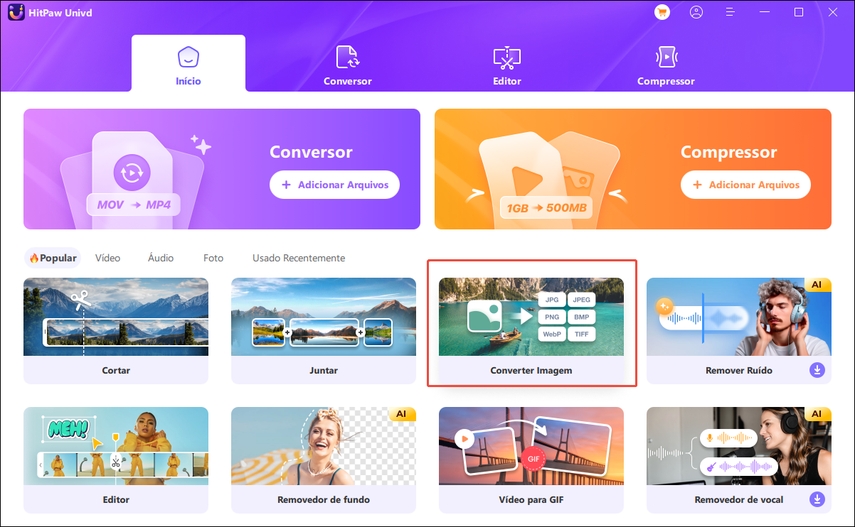
Baixe e instale o HitPaw Conversor de Vídeo em seu site oficial. Inicie-o em seu PC e clique na guia "Toolbox" . Escolha a ferramenta "Image Converter" para iniciar o processo.

-
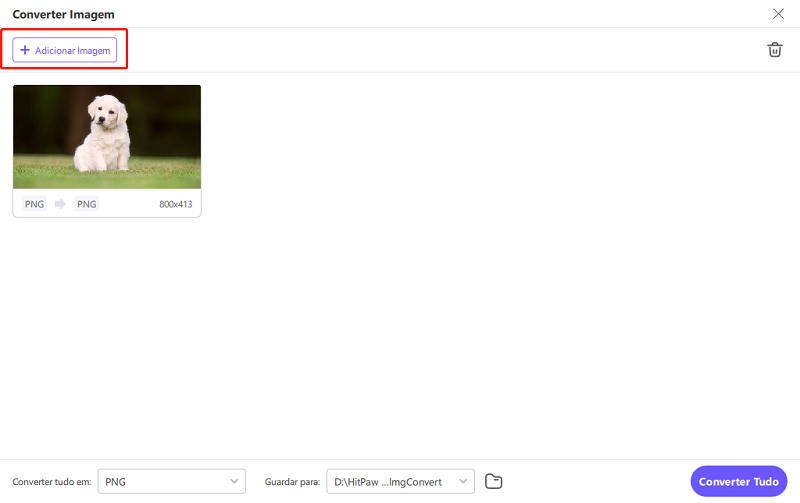
Clique na opção "+ Add Image" e carregue várias imagens. Os usuários podem carregar imagens em diferentes formatos de uma só vez.

-
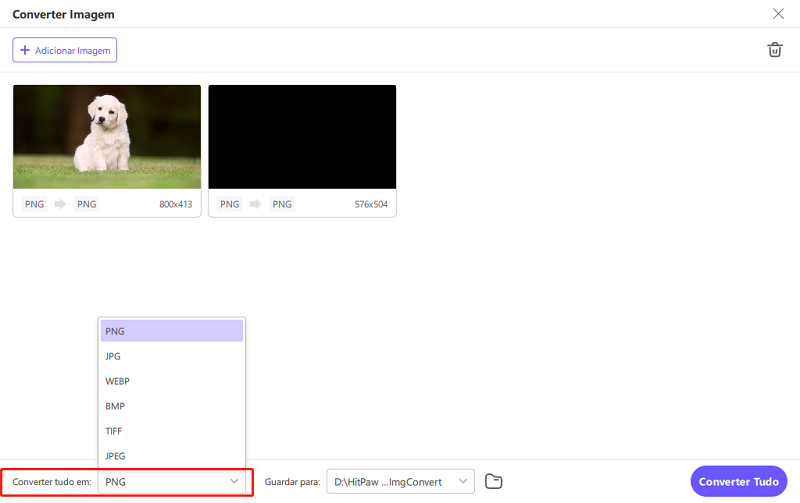
Escolha um formato de saída para todas as imagens importadas. O programa suporta vários formatos de imagem, incluindo WEBP, JPG, PNG e TIFF.

-
Clique no botão "Convert All" , e o programa iniciará o processo de conversão. Todas as imagens importadas serão convertidas para o formato desejado em poucos segundos.

Conclusão
JPEG vs WEBP vs PNG: qual formato é melhor? Encontrar o formato certo para seu site é essencial, pois isso afeta diretamente o desempenho do site. Cada formato de imagem tem vantagens e desvantagens, que mencionamos neste guia. Não deixe de lê-lo com atenção para conhecer os pontos fortes e fracos de cada formato. Além disso, se você quiser converter entre formatos de imagem, o HitPaw Conversor de Vídeo é a melhor opção. Esse programa permite que os usuários convertam formatos de imagem sem perder a qualidade da imagem.











 HitPaw FotorPea
HitPaw FotorPea HitPaw VikPea
HitPaw VikPea




Compartilhar este artigo:
Selecionar a classificação do produto:
Antônio García
Editor-em-Chefe
Trabalho como freelancer há mais de cinco anos. Sempre fico impressionado quando descubro coisas novas e os conhecimentos mais recentes. Acho que a vida não tem limites, mas eu não conheço limites.
Ver todos os ArtigosDeixar um Comentário
Criar sua avaliação sobre os artigos do HitPaw